The Challenge
This internal microsite was part of an initiative to build positivity within the client’s family of companies. With enthusiasm the aim, boring would not do. At every turn, the designers asked for new, innovative features and we said, “Yeah, we can do that.”
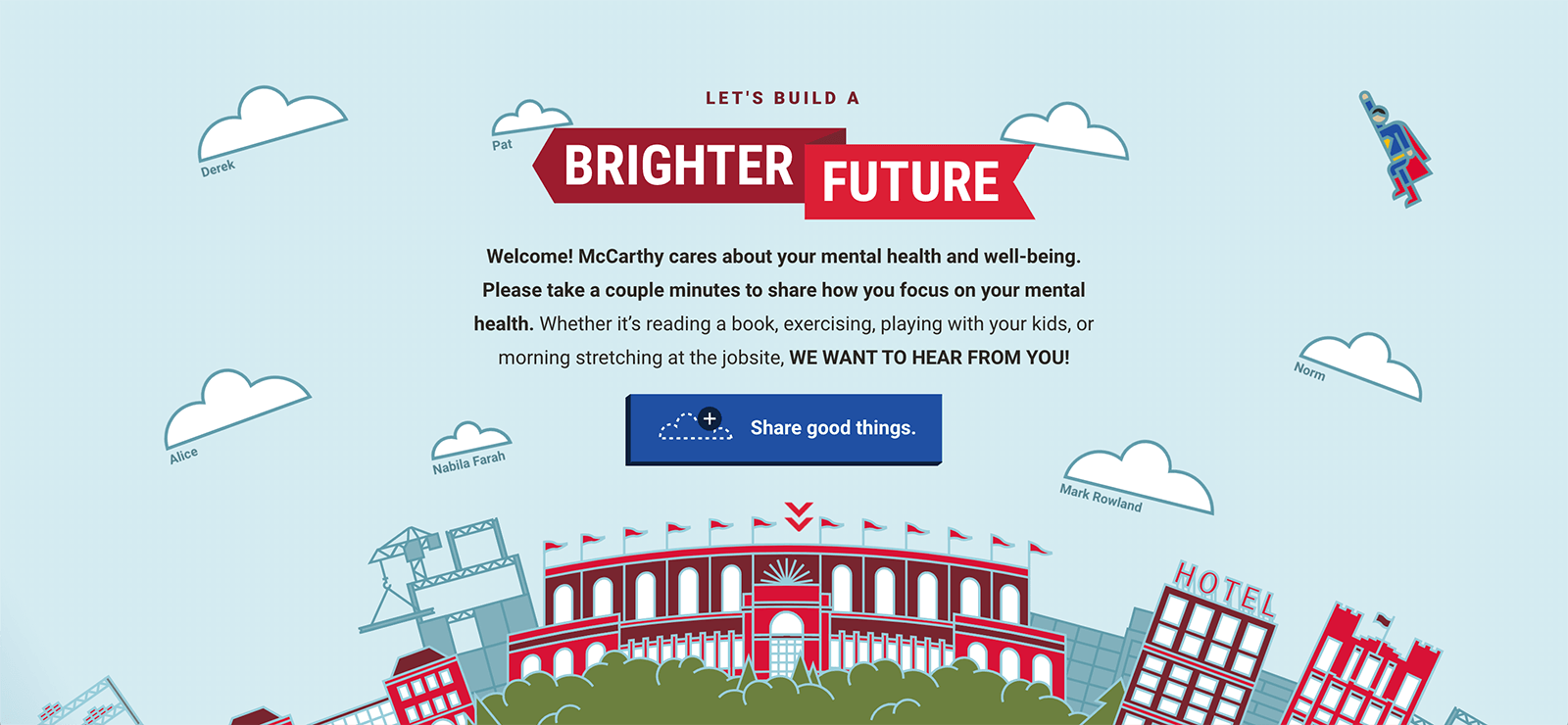
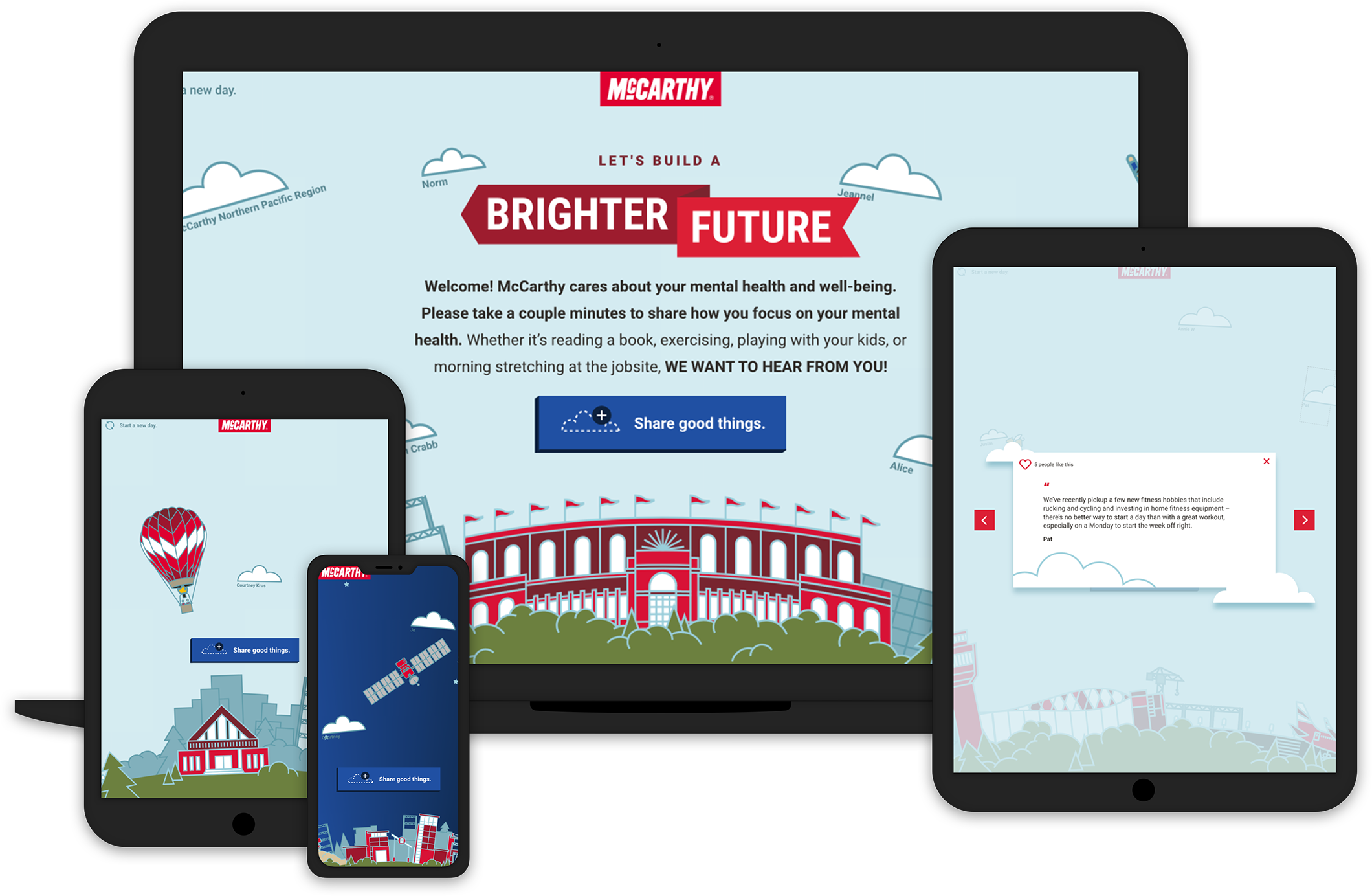
The heart of the project was the creation and random display of user-generated content. Intermingled with these user-generated clouds, the client wanted to feature custom animations tied to company-generated content. Extensibility was the order. Size, placement, and on-click animations all had to be manageable. What took this design to a new level, was the fact that all this was to be done on a circular canvas that could be rotated on scroll to show more clouds and different cityscape.

Project Goals
Create 360º Content-Manageable Canvas
Enable Creation & Variable Display of UGC
Engage Users with Animations & Interactivity
Ironically, crafting a solution to match the artistry of the designs required a lot of analysis and algebra. For instance, whereas the building-covered globe needed to be sized relative to the viewport width, the tracks along which the clouds could be placed would have to be sized relative to the screen height. Our guiding principle in a project like this is simplicity. Simplicity makes life easier for the admins trying to manage a site and easier for machines processing the code.
Right away, we recognized the simplest approach would be to work in layers, anchoring each layer to a shared canvas. If we positioned everything properly relative to the canvas, then we would only need to do one thing on scroll – spin the wheel.
Of course, simple doesn’t always mean easy. Uploading a single sky and building image would have been easiest. By layering sky and earth, however, we were able to lean on CSS to produce the day-to-night gradient, avoiding an excessively large image. These and many similar decisions were part of taking a bespoke design to a responsive, content manageable website.